
Hướng dẫn tạo Sitemap trong blogspot.
Bước 1. Truy cập vào trang web quan trị blogspot. https://www.blogger.com/home
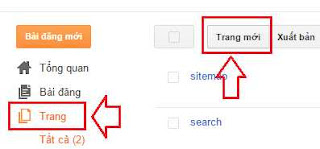
Bước 2. Vào Trang blogspot của bạn sau đó chọn đến danh mục Trang(page) chuyển sang HTML.
Bước 3. Tao tên cho trang bằng cách bạn gõ chữ sitemap.
Bước 4. Coppy đoạn code dưới đây và save lại.
<link href="http://dte-project.googlecode.com/svn/trunk/tabbed-toc-skin.css" media="screen" rel="stylesheet" type="text/css"></link><div id="tabbed-toc"><span class="loading">Loading...</span></div><script type="text/javascript">var tabbedTOC = { blogUrl: "http://photo-wonder.blogspot.com/", // Blog URL containerId: "tabbed-toc", // Container ID activeTab: 1, // The default active tab index (default: the first tab) showDates: false, // `true` to show the post date showSummaries: false, // `true` to show the posts summaries numChars: 200, // Number of summary chars showThumbnails: false, // `true` to show the posts thumbnails (Not recommended) thumbSize: 40, // Thumbnail size noThumb: "http://lh3.ggpht.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png", // A "no thumbnail" URL monthNames: [ // Array of month names "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], newTabLink: true, // Open link in new window? maxResults: 99999, // Maximum post results preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload") sortAlphabetically: true, // `false` to sort posts by published date showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked newText: " - <em style='color:red;'>New!</em>" // HTML for the "New!" text};</script><script src="http://dte-project.googlecode.com/svn/trunk/tabbed-toc.js" type="text/javascript"></script>Chú ý : Bạn nên đổi tên miền Url thành của bạn nhé.




No comments:
Post a Comment