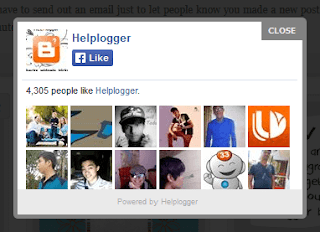
Facebook Popup Like Box Widget For Blogger
Facebook or myspace has become the leading social media service on the Internet playing number to over 1. 3 billion users; of those, 800 million login to their dashboard feeds at least once a day. Due to vast amount of active users on services like Facebook, acquiring new readers as a blogger or content service provider has become easier than ever.To be able to produce a powerful digital campaign, you absolutely must take good thing about social multimedia getting into things like integrating Facebook on Blog owner. Email marketing can be useful, but it comes with restrictions that may limit your blog's potential. Most likely the most significant problem is that emails avoid come with a face or personality like Facebook or myspace does.

Think of a time when you received an email in you inbox from someone you didn't know. To willing to open it or did you send it right to the gunk folder? If it's your first summary of new consumer, they simply how to start who you are, what you wish, and how you received their email. This models off an initial break down of any type of trust which may have developed. The reputation of email marketing is further weakened with a study done by Kaspersky Lab, an Internet research firm. They will estimate that around 70 percent of all the e-mail sent in the soil are spam.
Sharing websites content by using a Facebook Just like Box is merely one of many strategies that can generate a regular stream of traffic from a various demographic that might have been previously unavailable. Adding a Facebook Just like Box to your internet site helps to reduces your individual workload, and instead distributes that capacity equally among your viewers.
When someone reads your content and appreciates the sort of work that you produce, they'll be willing to share that information for their followers and fans, causing a viral reaction. The first thing necessary to making this a truth is to make this change to your site. These next few steps will provide you with a quick and simple guide how to add a 'Like Box' to your Blogger site so as to commenced taking good thing about these great opportunities.
How to Put facebook Popup Like Package Golf widget
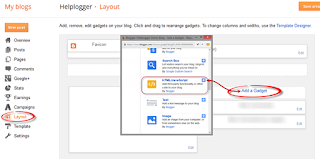
1. Sign into your Blogger accounts and select your blog > go to 'Layout' & click on the 'Add a Gadget' link on the right side
2. As soon as the popup window is open, select the HTML/JavaScript tool from the list:

3. Copy and insert the following code inside the empty box:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script> <style> #fbox-background { display: none; background: rgba(0,0,0,0.8); width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 99999; } #fbox-close { width: 100%; height: 100%; } #fbox-display { background: #eaeaea; border: 5px solid #828282; width: 340px; height: 230px; position: absolute; top: 32%; left: 37%; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } #fbox-button { float: right; cursor: pointer; position: absolute; right: 0px; top: 0px; } #fbox-button:before { content: "CLOSE"; padding: 5px 8px; background: #828282; color: #eaeaea; font-weight: bold; font-size: 10px; font-family: Tahoma; } #fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover { color: #aaaaaa; font-size: 9px; text-decoration: none; text-align: center; padding: 5px; } </style> <script type='text/javascript'> //<![CDATA[ jQuery.cookie = function (key, value, options) { // key and at least value given, set cookie... if (arguments.length > 1 && String(value) !== "[object Object]") { options = jQuery.extend({}, options); if (value === null || value === undefined) { options.expires = -1; } if (typeof options.expires === 'number') { var days = options.expires, t = options.expires = new Date(); t.setDate(t.getDate() + days); } value = String(value); return (document.cookie = [ encodeURIComponent(key), '=', options.raw ? value : encodeURIComponent(value), options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE options.path ? '; path=' + options.path : '', options.domain ? '; domain=' + options.domain : '', options.secure ? '; secure' : '' ].join('')); } // key and possibly options given, get cookie... options = value || {}; var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent; return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null; }; //]]> </script> <script type='text/javascript'> jQuery(document).ready(function($){ if($.cookie('popup_facebook_box') != 'yes'){ $('#fbox-background').delay(5000).fadeIn('medium'); $('#fbox-button, #fbox-close').click(function(){ $('#fbox-background').stop().fadeOut('medium'); }); } $.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 }); }); </script> <div id='fbox-background'> <div id='fbox-close'> </div> <div id='fbox-display'> <div id='fbox-button'> </div> <iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php? href=https://www.facebook.com/pages/Helplogger/120574614736021&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false' style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe> <div id="fbox-link">Powered by <a style="padding-left: 0px;" href="http://helplogger.blogspot.com" rel="nofollow">Helplogger</a></div> </div> </div>
Customization
After adding the code, replace the address in blue https://www.facebook.com/pages/Helplogger/120574614736021 with your site's facebook page URL.
The widget will appear 5 seconds after the page finishes loading. If you want to change this delay, change the number 5000 to a greater or lesser number in this part:
After saving your work, you can test out your new feature by returning to one of your old posts which should bring up a little popup widget asking if you'd like to join the site's facebook page.



